闲话
感冒好像有些更严重了,头很不舒服。
下午听王爷说他们发奖金了,虽然不多,但是也是要恭喜一下的,毕竟不管发多少,总比不发强吧,而且现在他的项目进展的也算是顺利。一想到这项目还是会有些郁闷,毕竟是我们哥几个一点点弄出来的,现在却成了别人的孩子,而且还是不太待见的孩子,郁闷。
正文
今天随便说说Sprite Sheet吧,简单来说,这是一个小图片集合。我印象中,这种技术最早用于WEB开发中,当在网页中使用很多小图片时,在访问时,浏览器需要对每个图片发起请求,而每次请求都只传送了一个很小的图片文件,这无形中就浪费了大量的HTTP请求和网络连接,即使在HTTP 1.1的环境中,默认的头Connection保持keep-alive时可以我重用连接,便是多次请求传送的Header也会浪费很多的流量。
因此,就有聪明人发明了这种方式,把多个小图片合成一个大图片,这样不仅减少了请求数、节约了资源,还使数据传输更加有效率,于是人们亲切的称之为Sprite Sheet。
而在游戏开发中,合理的使用Sprite Sheet同样有着积极的作用,比如将相关性较高的图片合并到一张大图片中,不仅可以使图片的渲染过程得到优化,同时还能使图片资源更便于管理(这也是我最近也学到的,:))。
相关工具
最早的时候,我也曾经做过WEB开发,那时候比较笨,也可以是当时没有发现更好用的工具,我一般是直接使用Photoshop或Firework进行拼图,同时记下每张小图片的坐标,在使用的时候将这些坐标用在CSS中获取相应的小图片,这种方法相当相当的麻烦,后来就因为这个原因我就索性不再自己做这件事了。
之后的发展我就没有见证过,因为那时候我已经离开了WEB开发这一行,而直接进入了游戏后端开发,在游戏后端开发中用不着这类的知识。直到最近,我开始学一些游戏开发的知识,这才又一次接触到Sprite Sheet。
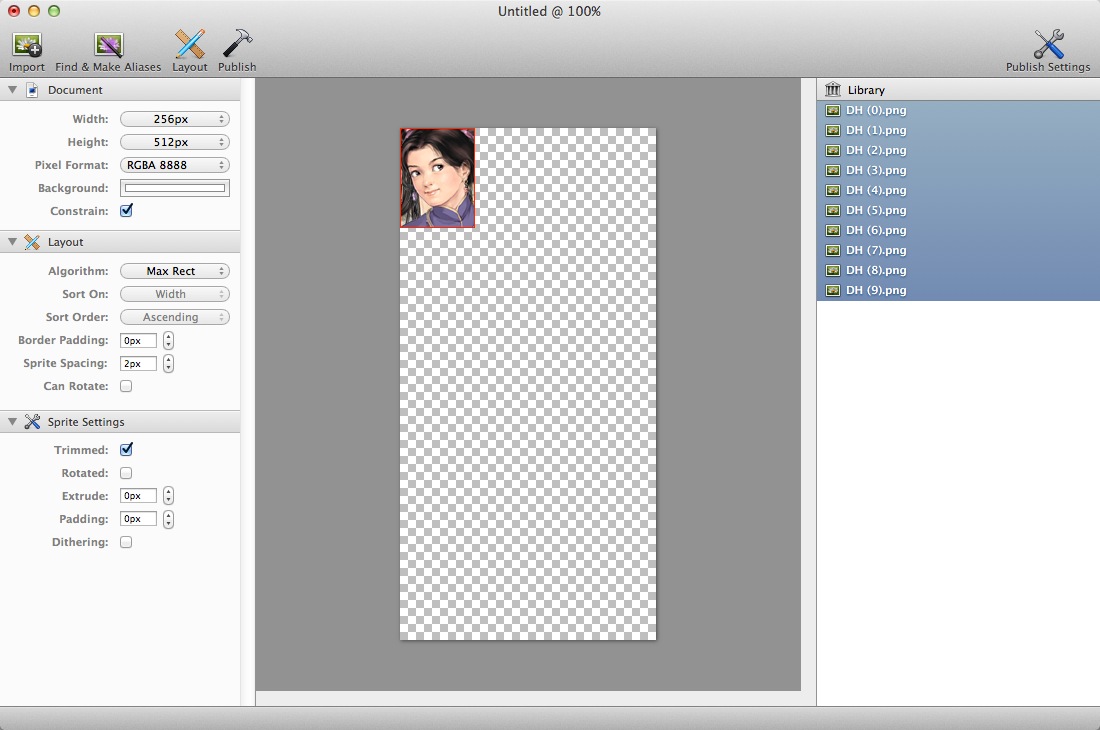
首先接触到的工具是Zwoptex,这个工具用起来也算是比较方便,简单说一下其用法。
- 打开zwoptex,将图片拖入其中。

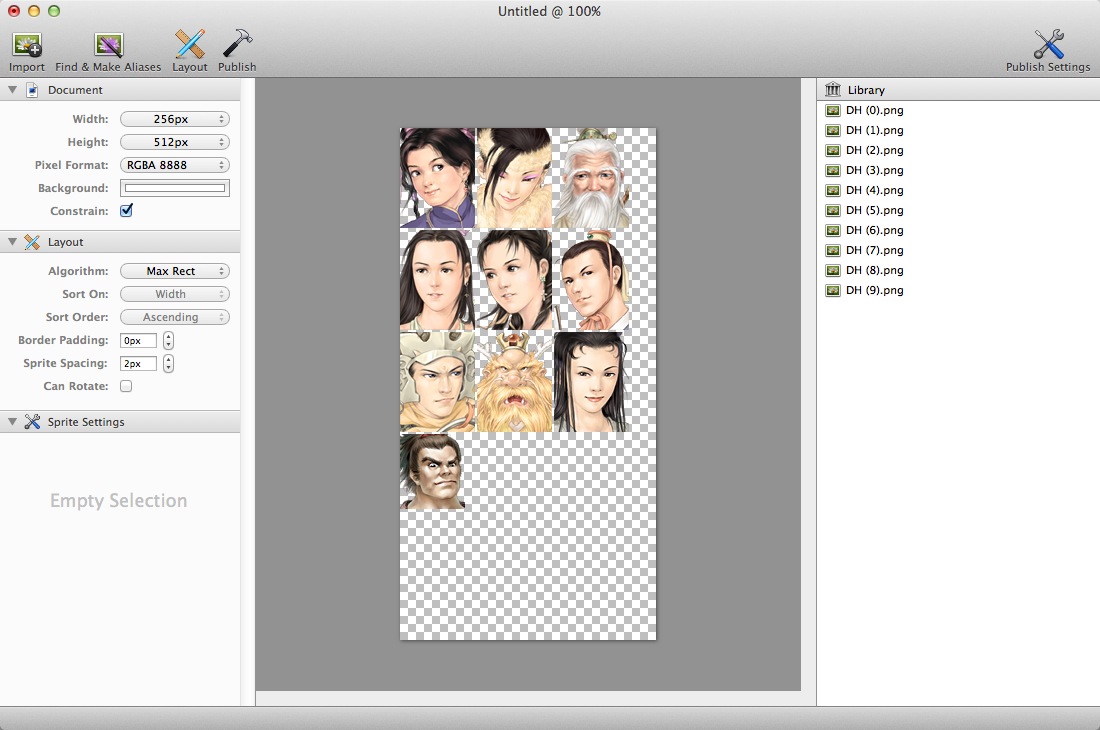
- 点击工具栏中Layout。

- 调整图片大小。
- 重复2、3步,直到图片大小合适,并能够将其中小图片正确显示。
- 点击File - Publish Settings,并设置。
- 点击Toolbar中的Publish,导出文件。
在使用中,这个工具可以满足一般需求,并且在导出图片时支持同时导出.plist文件,这在Cocos2D和Cocos2D-X开发中用起来自然是极方便的,更重要的是,这个软件不注册也可以一直使用,唯一的不爽就是会有弹窗3秒倒计时,虽然不爽,但是倒也是可以接受的。
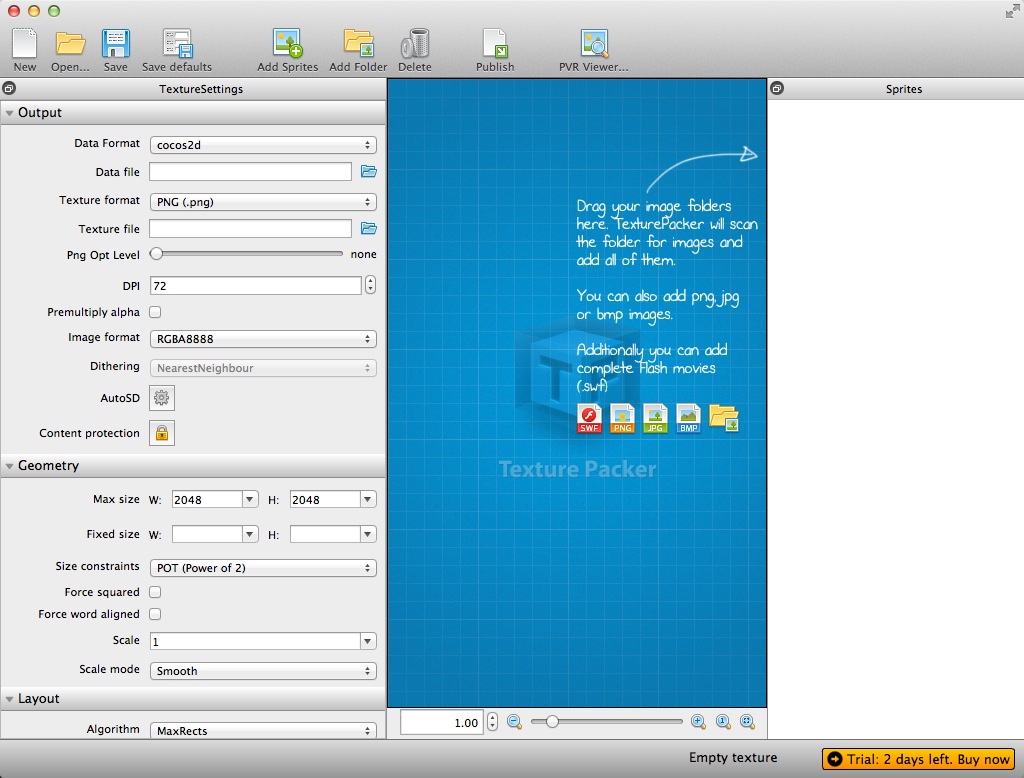
在说另一个工具 Texture Packer,这是我的一个朋友介绍给我的,这也是个收费软件,而且,如果不购买就只能试用7天,嗯,虽然时间不多,但是也足以让你体会到这个软件的方便之处了。
以下是使用方法:
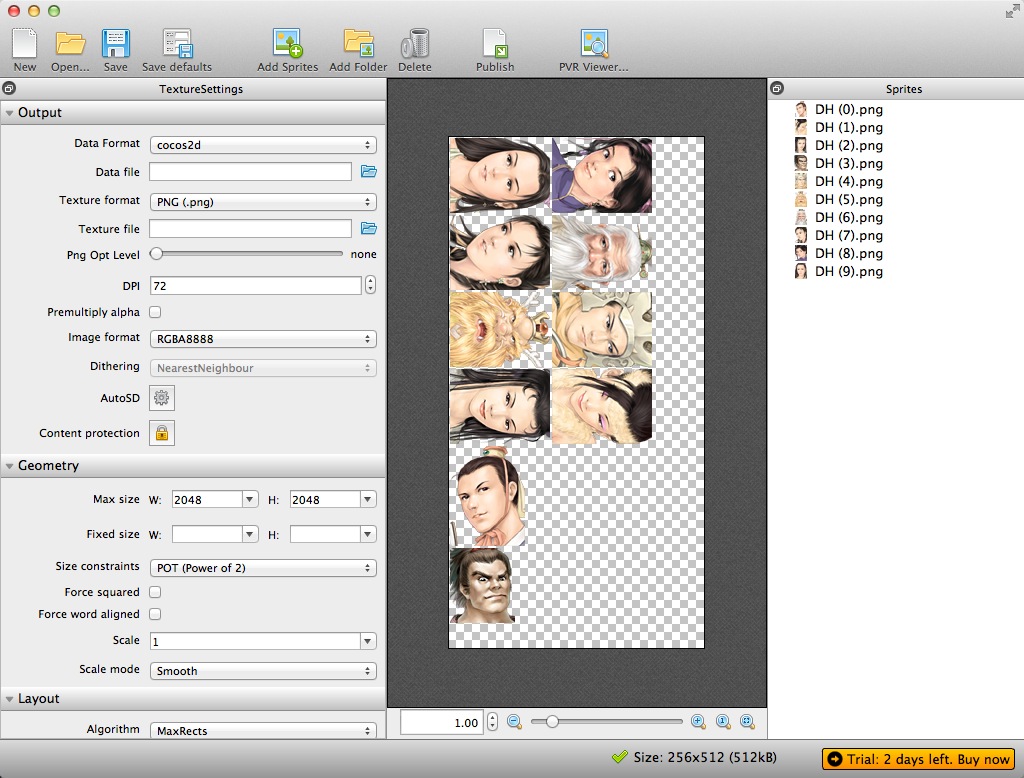
- 打开Texture Packer,并将图片拖入其中。

当图片拖入程序的一瞬间你会发现,图片已经排列好了,而且所占用的空间也是最小的。

- 在右侧Data Format中选择需要的格式,然后点击Toolbar中的Publish。
- 没有第三步了。
到此,这两个工具就说明完毕了,当然了,我在这里说的并不是全部,每个工具都有很多可以设置的选项,这个需要根据需要自己进行研究了。
我之所以拿这两个工具进行说明,最主要还是因为,目前为止我就只接触到这两个跟Sprite Sheet相关的工具,而且两个都很好用。当然了,如果是我选择一个,我肯定会选Texture Packer,其原因是,这个工具支持的导出格式更多,而且在导入图片时就自动对图片进行最优的排列,并进行适当的翻转,以求能使其占用的空间更小一些。而Zwoptex在自动化方面就差了一些,需要自行调整画布尺寸,而且,在排列图片时就显得比较死板。
另外,Texture Packer在导入图片时可以选择导入文件夹,这一点Zwoptex是无法做到的,同时,Texture Packer导出的图片也较后者稍小,例如我在使用中生成的图片,前者生成的图片171K,后者生成的为180K。
结束
本文只是对这两个软件进行简单的测试、比较,结论也属于个人观感,这只是为自己选择软件提供一个依据。